W dzisiejszym wideo kontynuującym temat ataków cross-site scripting, powiemy sobie wracając ponownie do ataku CSRF o automatycznej zmianie hasła za pomocą zapytania HTTP GET. Jak pamiętasz za pomocą spreparowanego linku i podatności typu cross-site request forgery haker mógł zmienić w podstępny sposób hasło użytkownika witryny internetowej.
Teraz pokażemy jak taki atak crackerski można zautomatyzować z pomocą JavaScript i luki reflected lub stored XSS. Wykorzystamy do tego przykładowy mechanizm komentarzy dostępny w skrypcie szkoleniowym Damn Vulnerable Web Application.
Wideo szkoleniowe o ataku XSS+CSRF
W poniższym wideo jedynymi narzędziami, które wykorzystujemy do zaprezentowania jest przeglądarka Mozilla Firefox wraz z wykorzystywanymi już wcześniej pluginami i darmowe lokalne proxy Burp Suite.
Komendy wykorzystane w wideo o XSS i JS
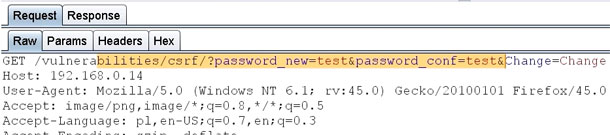
Poniżej znajduje się złośliwy tag HTML, który wykorzystaliśmy w wideo szkoleniowym Web Application Pentesting. Obrazek za pomocą zapytania GET wykonywanego w tle (specyfika protokołu HTTP) i luki CSRF wykonuje zmianę hasła na HACKER.
<img src="https://192.168.0.10/vulnerabilities/csrf/?password_new=HACKER&password_conf=HACKER&Change=Change#">

Materiały dodatkowe na temat cross-site request forgery
Wiele informacji dodatkowych znajdziesz w Open Web Application Security Project w którym również został opisany atak Cross-Site Request Forgery. Zwróć uwagę na opisane tam metody obrony przed podatnością CSRF. Na stronie projektu OWASP, warto zwrócić uwagę na sekcje demonstrującą atak z wykorzystaniem metody POST.
-> Zadanie 1
Dzisiejsze Twoje zadanie jest banalnie proste. Uruchom analizator sieciowy (ewentualnie Burp Suite) i wejdź na dowolną witrynę z dużą ilością obrazków i innych elementów HTML. Chcę abyś tym ćwiczeniem sobie uświadomił, że każdy element zewnętrzny na witrynie internetowej (np: obrazek, plik JS, CSS) musi zostać odpytany GET’em przez przeglądarkę WWW.
Następnie wróć do luki CSRF i zmień hasło (zarejestruj to zapytanie). Czy oba zapytania znacząco się różnią?
Uwaga! Jeśli wykorzystujesz Burp Suite nie zapomnij włączyć w filtrach zapytań wyświetlania obrazków, plików CSS i JavaScript.
Tak naprawdę wiele plików tymczasowych takich jak obrazki pobrane są jednokrotnie na Twój dysk twardy i z tego miejsca wczytywane.
Jeśli chcesz ponownie wczytać wszystkie pliki z witryny www wystarczy wyczyścić pamięć swojej przeglądarki w jej opcjach. Często też w wielu nowoczesnych przeglądarkach internetowych możesz wykonać odświeżenie strony klawiszem F5 lub pełne odświeżenie za pomocą SHIFT+F5.
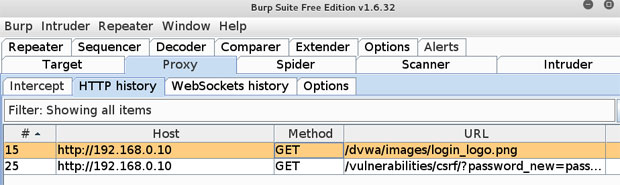
 Dwa zarejestrowane zapytania HTTP w programie Burp Suite Free Edition. Pierwsze z nich to wykonany request w tle przez przeglądarkę internetową Firefox do obrazka png, drugie to zwykłe zapytanie wykonane podczas zmiany hasła z poziomu odpowiedniej opcji w skrypcie DVWA.[/caption]
Dwa zarejestrowane zapytania HTTP w programie Burp Suite Free Edition. Pierwsze z nich to wykonany request w tle przez przeglądarkę internetową Firefox do obrazka png, drugie to zwykłe zapytanie wykonane podczas zmiany hasła z poziomu odpowiedniej opcji w skrypcie DVWA.[/caption]Podsumowanie o połączeniu cross-site scripting z CSRF
Nie tak dawno padł zarzut od jednego z naszych czytelników, że nikt nie nabierze się na tego typu atak ponieważ zaatakowana osoba od razu zorientuje się po komunikacje password change że coś jest nie tak. Jak widzisz po dzisiejszym ataku XSS połączonym z CSRF, nie jest to do końca prawdą. W ten sposób możesz wykonać dowolne zapytanie HTTP do innej strony internetowej oczywiście z poświadczeniami internauty. Bardziej zaawansowane ataki mogą wykorzystać język JavaScript do wysyłania cichych zapytań metodą HTTP POST.
W jednej z kolejnych lekcji z naszego kursu Web Application Pentesting zademonstrujemy Tobie narzędzie audytorskie BOMBĘ, za pomocą którego atak XSS i fałszywe zapytania można tworzyć w bardzo prosty sposób. Powodzenia w pracy domowej! 😉